
Видеообзор партнёрской программы САЛИД по мнемотехнике

Видеоотзыв Анны об обучении в онлайн-школе МНЕМОНИКА

Видеоотзыв о курсе Lozamaster

Видеоотзыв о плетении из бумажной лозы

Видеоотзыв о работе с Ириной Дель Соль

Видеоотзыв о работе с психологом Ириной Дель Соль

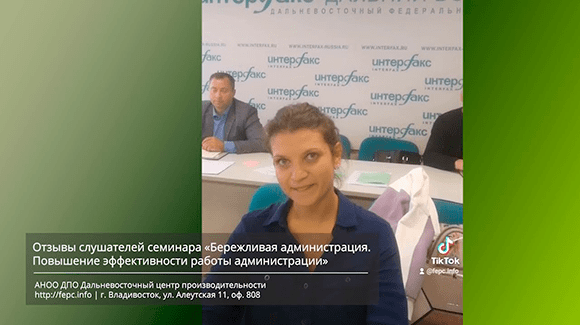
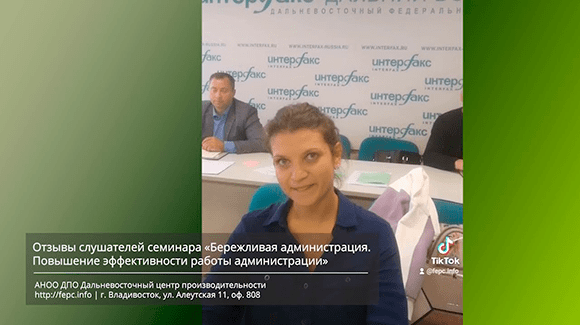
Видеоотзыв слушателей о семинаре "Бережливая администрация"

Видеоотзыв Татьяны Атнашевой о курсе Марины Марченко

Изучаем бизнес английский — Puzzle English

Как быстро и правильно восстановить свои силы

Как заставить ребенка читать

Как мотивировать себя учить английский

Как работать в режиме многозадачности

Как учить английский самостоятельно

Как учить английский язык, если никогда его не учил

Любовь Самсонова о наставничестве от Павла Колесникова

Об онлайн-платформе Novakid

Отзыв Венеры Таутиновой

Отзыв Виктора Павленко о наставничестве

Отзыв Дани о прохождении курса
В нашей коллекции — популярные видео на тему дизайна, финансов, здоровья, хобби и др. Разивайтесь вместе с нами!